站长资源网站运营
Google 记录搜索结果的点击情况分析
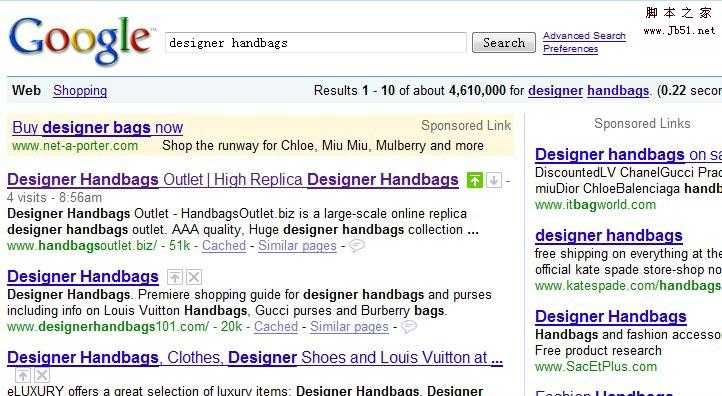
如下图,这是正常的Google搜索结果页,表面上看(参考状态栏)每一个结果的连接好像都是直接跳到该目标网站。 
如果是直接url跳转的话,Google是无法记录这个记录被点击的;而实际上Google是做了手脚的,查看源码会发现.
复制代码代码如下:
<a onmousedown="return rwt(this,'','','res','1','AFQjCNGu16wUXq0T8W5W2czGwii3RNkjzg','&sig2=hrdK78TkFyJeZXgL87yUwg')" class="l" target="_blank" href="https://www.jb51.net/"><em>Designer Handbags</em> Outlet | High Replica <em>Designer Handbags</em></a>
onmousedown的时候对原来的url做了处理的,实际上的http请求是跳到
复制代码代码如下:
http://www.google.com/url?sa=t&source=web&ct=res&cd=11&url=http%3A%2F%2Fwww.jb51.net%2F&ei=KN0ASs3mIoy66wPN3rybBg&rct=j&q=designer+handbags&usg=AFQjCNGu16wUXq0T8W5W2czGwii3RNkjzg&sig2=M_Yq-7QJULmnp-EnaIOjhQ
然后再重定向到目标网站,Google通过这种方式来记录命中的目标的;就算点mouse的右键,利用菜单上的“在新的窗口中打开”功能,Google也可以记录到这些记结被点击的情况。
使用firefox的live httpheader观察当 http://www.google.com/url?sa....请求发出之后,会得到一个html的页面。内容如下:
复制代码代码如下:
<script>if(parent!=window&&parent.google){parent.location.href='https://www.jb51.net/';location.replace('about:blank')}else{location.replace('https://www.jb51.net/')}</script><noscript><META http-equiv="refresh" content="0;URL=https://www.jb51.net/"></noscript>
浏览器得到这个html之后就会自动重定向到目标页面,由于这个html页是没有任何实际性的内容,所以用户是不会发觉的;而且会一直都以为是从google的搜索结果直接跳到目标url。实际上Google已经在监测着我们的行为了。
具体这些参数是什么意思我就不清楚了,只是见到有查询的keyword和将要重定向的url。除了这些参数外,Google在接收这些请求时也可以获得用户的Cookie信息。可以说有足够多的信息给Google做分析了。